Godot Tweens by Example
29 Sep 2021ELI5 (Explain like I’m 5) Tweens, Go.
Tweens are a simple way to tell Godot “I want you to animate this object in my game. This is what the object looks like now and this is what the object should look like after a few seconds have passed.”
Below, I’ll provide very simple examples of Godot Tweens using animations from my game, Hexagourds.
Why is it called “Tweening”?
Tweening is short for “in-betweening”. When you setup in a Tween in Godot, you provide it 2 “keyframes”:
- A keyframe that represents what the object should look like at the beginning of the animation and
- A keyframe that represents what the object should look like at the end of the animation.
When you use a Tween, the Tween automatically generates a bunch of keyframes in between the two keyframes you provided. And it makes the animation look smooth.
Before & After Tweens
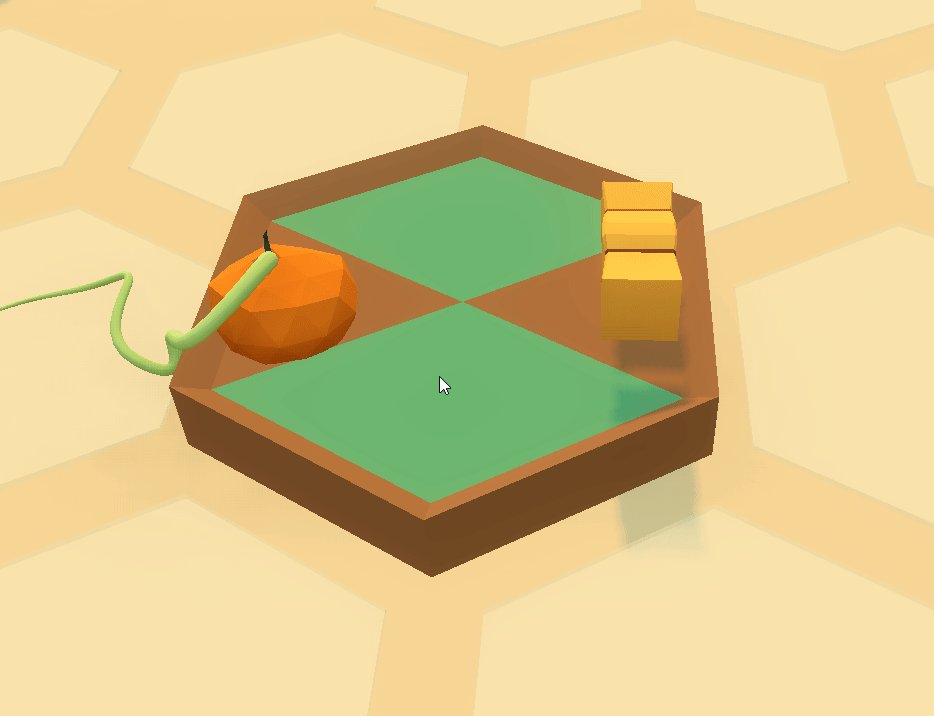
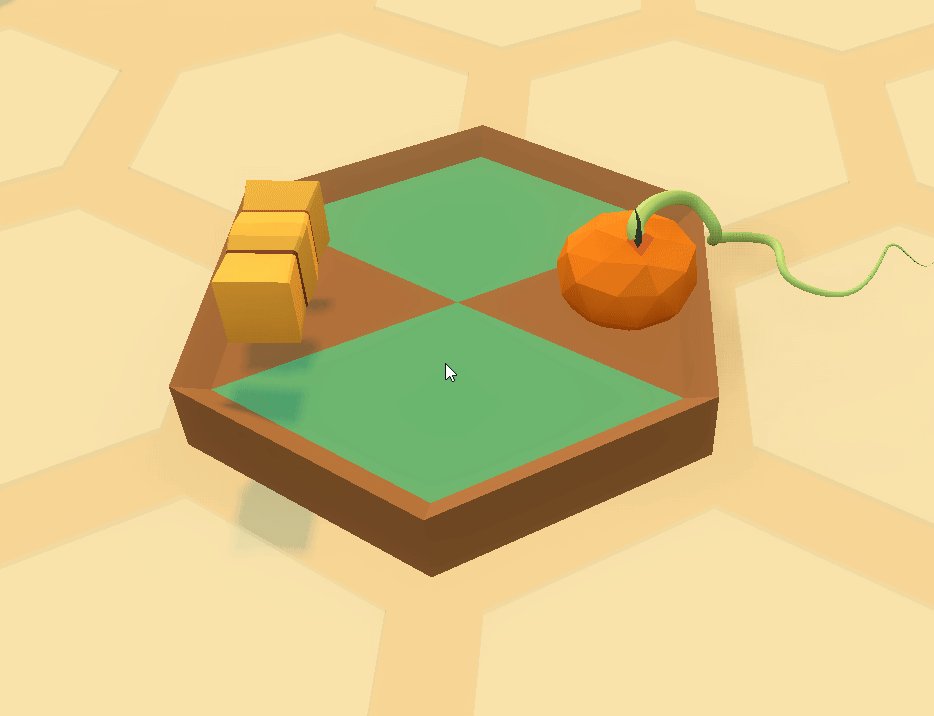
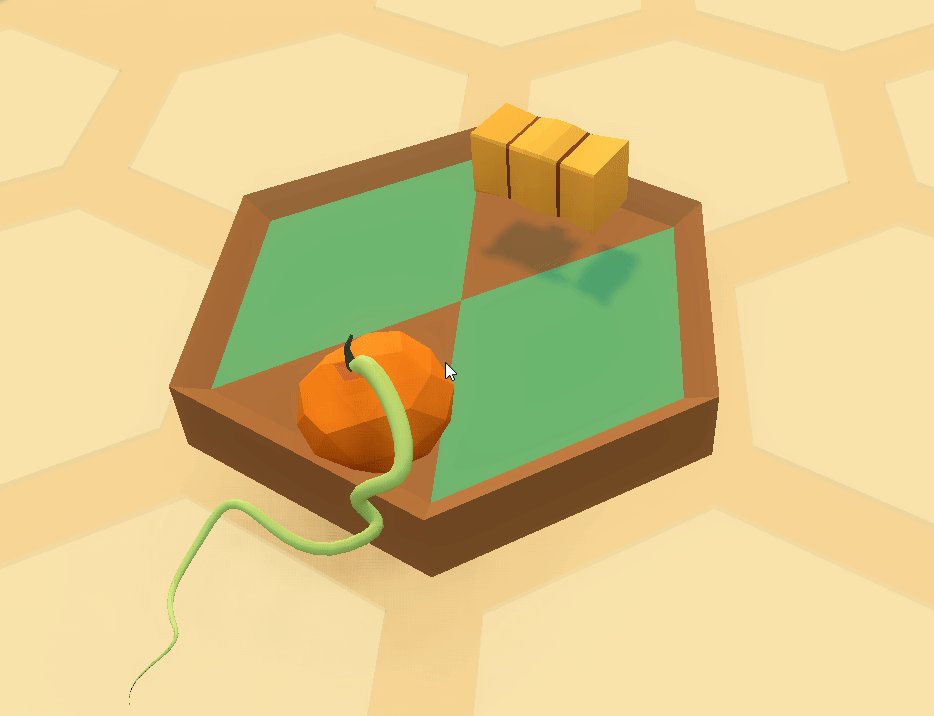
I use a Tween to animate the smooth rotation of this Hexagon tile when a player right clicks the tile.

Here’s what it looks like to rotate the Hexagon tile 60 degrees WITHOUT TWEENING.

And here’s what it looks like to rotate the Hexagon tile WITH JUICY TWEENING.

The rotation looks smoother right? And more fun.
How to use a Tween in Godot.
GDScript Syntax
My tween node in my project has a script attached to with the following code. Here’s how it works:
rotateTween.interpolate_property( # rotateTween is the name of the Tween node. This is telling Godot to create a new animation using this Tween node object.
hexagonTile, # hexagonTile is the 3D tile we want to animate.
"rotation_degrees:y", # When the Tween runs its animation, we will change the Y value on the tile's rotation.
rotation_degrees.y, # When the Tween runs its animation, it will start at the tile's current rotation.
rotation_degrees.y+60 # When the Tween runs its animation, it will end at 60 degrees clockwise from the tile's last rotation.
0.25, # This is the amount of time in seconds you want the Tween to run the animation for. This means that on the first run,
# the Tween's animation will rotate the tile from 0 degrees to 60 degrees in 1/4 of a second.
Tween.TRANS_BACK, # This is the animations's "TransitionType". I'll talk about this in the next section.
Tween.EASE_OUT # This is the animation's "EaseType". I'll talk about this in the next section.
)
Transition Types and Ease Types
Transition Types and Ease Types are values you can change in Godot Tweens that change the way animations play out.
- The Transition Type represents what mathematical “shape” the animation uses.
- The Ease Type represents if an animation speeds up or slows down at the start or at the end of an animation.
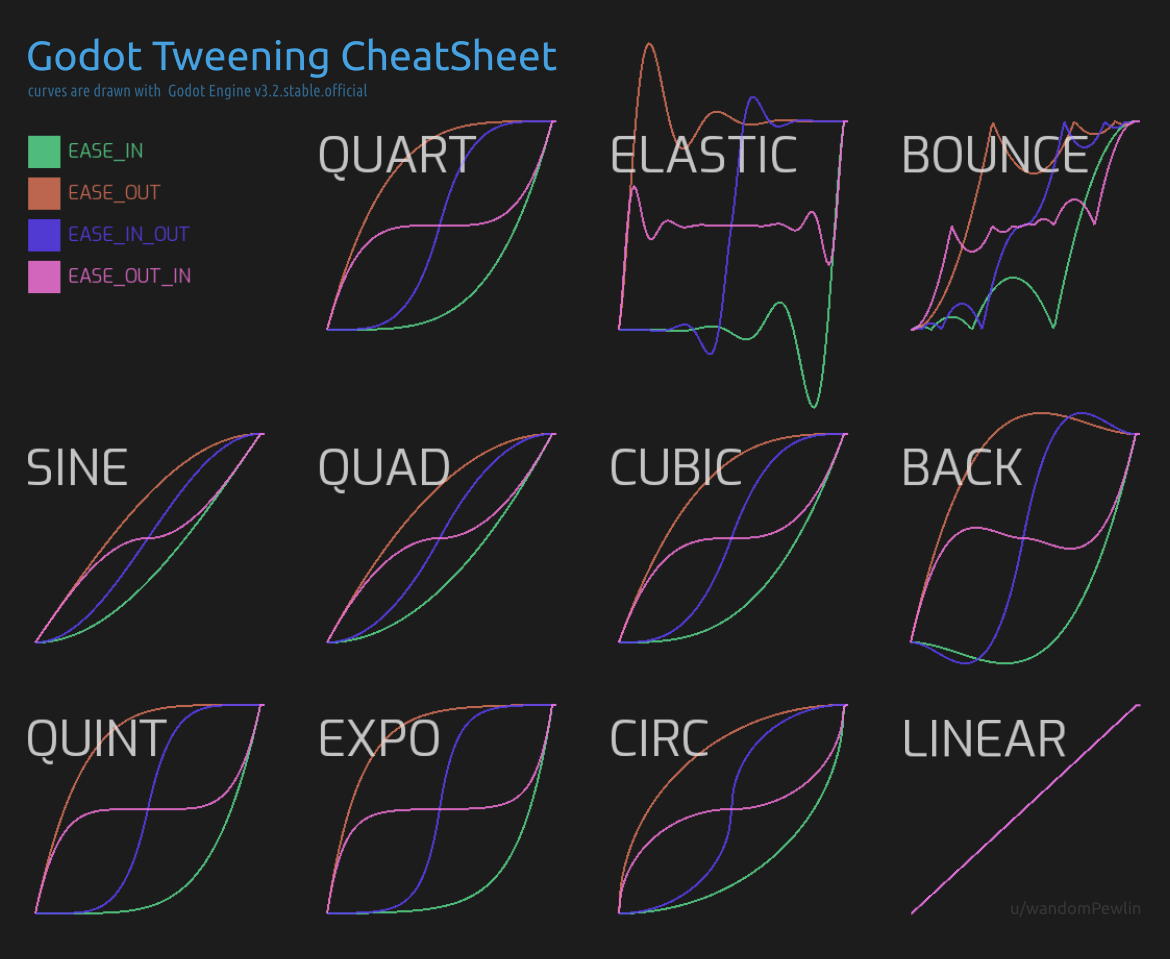
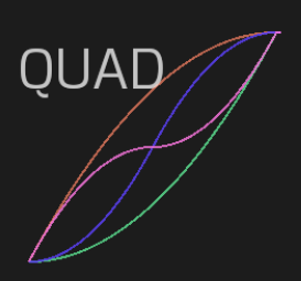
Here’s a useful cheatsheet (Not my original content):

In the above (GDScript Syntax) section, I used BACK as the Transition Type and EASE_OUT as the Ease Type. If you look at graph that says BACK on the screenshot, the RED line says that our animation will go really fast at the beginning and slow down at the end.

This means that when our Tween runs our rotation animation, the hexagon tile will rotate very fast at the beginning and then slow down near the end of the rotation. Notice in the graph that the RED line has a huge curve at the top and then comes back down. This makes Hexagon tile rotate slightly too much and then snaps back like a rubberband!

Other Examples of Tweens in Hexagourds
Growing the size/scale of an object. e.g. An Apple
 The Apple grows in size fast initially and then eases out.
The Apple grows in size fast initially and then eases out.
tween.interpolate_property(
apple,
"scale",
0.1,
2.0,
2.5,
Tween.TRANS_SINE,
Tween.EASE_OUT
)

Tweening Translation/Position Change of a button on my HUD
 The finish button notifies the player when it’s time to finish the current level by growing and shrinking, back and forth.
The finish button notifies the player when it’s time to finish the current level by growing and shrinking, back and forth.
# This snippet shows how you can chain Tweens together.
# If you have 2 Tweens, you can make one Tween dependent on the other by using signals (not shown here, but I'll do another blog on signals at some point)
func grow() -> void:
var normal_scale = rect_scale
$GrowTween.interpolate_property(
finishButton,
"rect_scale",
normal_scale,
normal_scale/2.0,
1.0,
Tween.TRANS_SINE,
Tween.EASE_OUT
)
$GrowTween.start()
func shrink() -> void:
var normal_scale = rect_scale
$ShrinkTween.interpolate_property(
finishButton,
"rect_scale",
normal_scale,
normal_scale*2.0,
1.0,
Tween.TRANS_SINE,
Tween.EASE_OUT
)
$ShrinkTween.start()

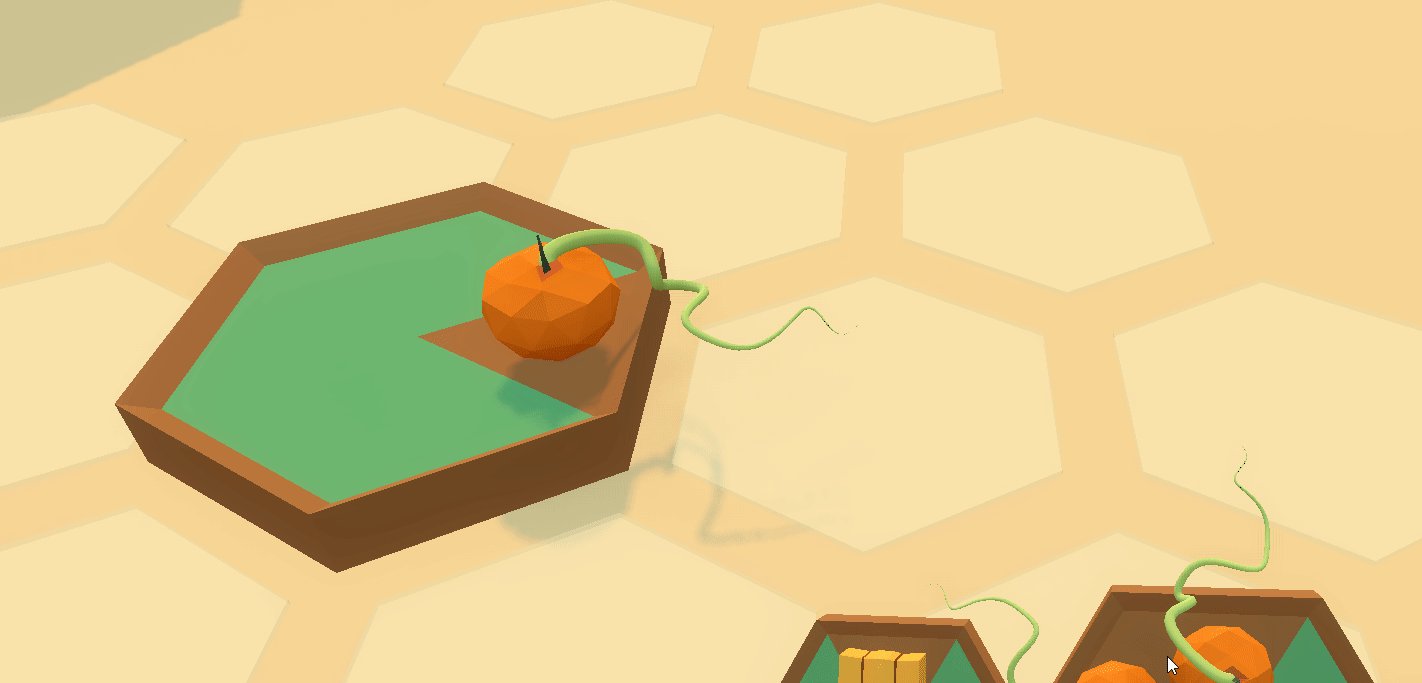
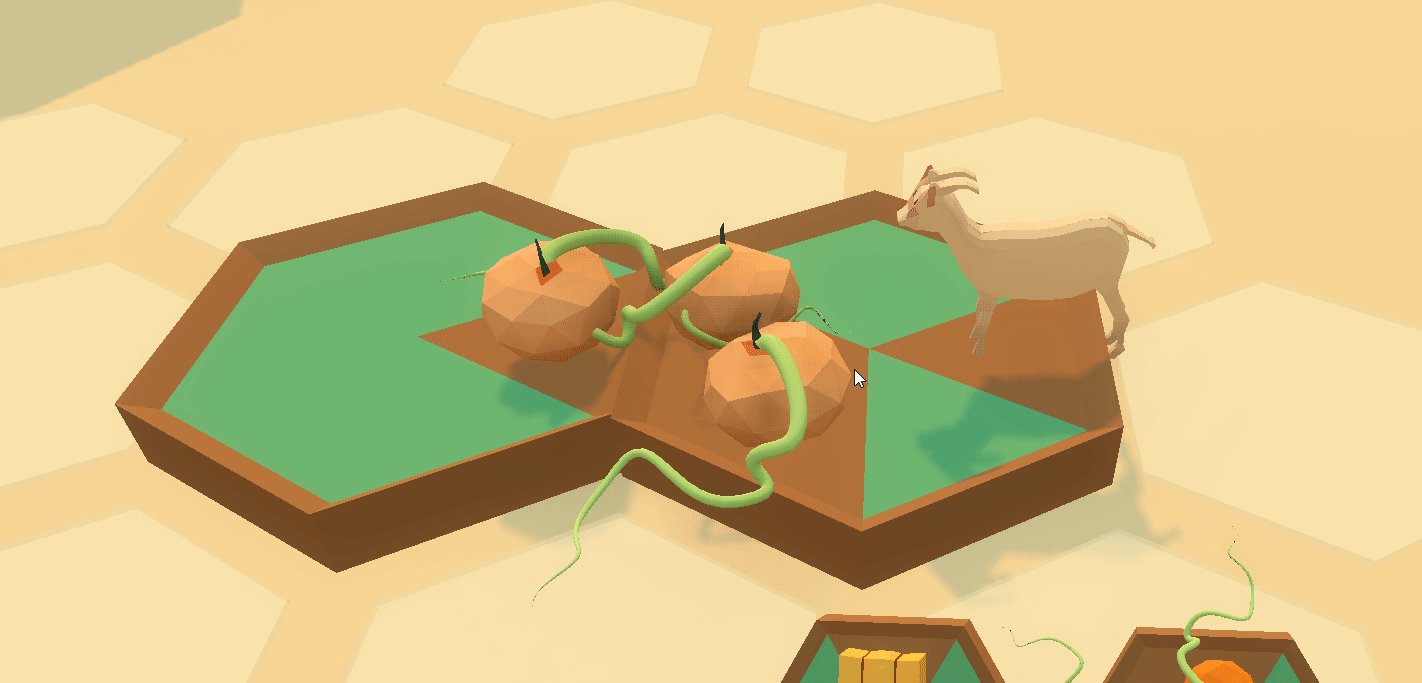
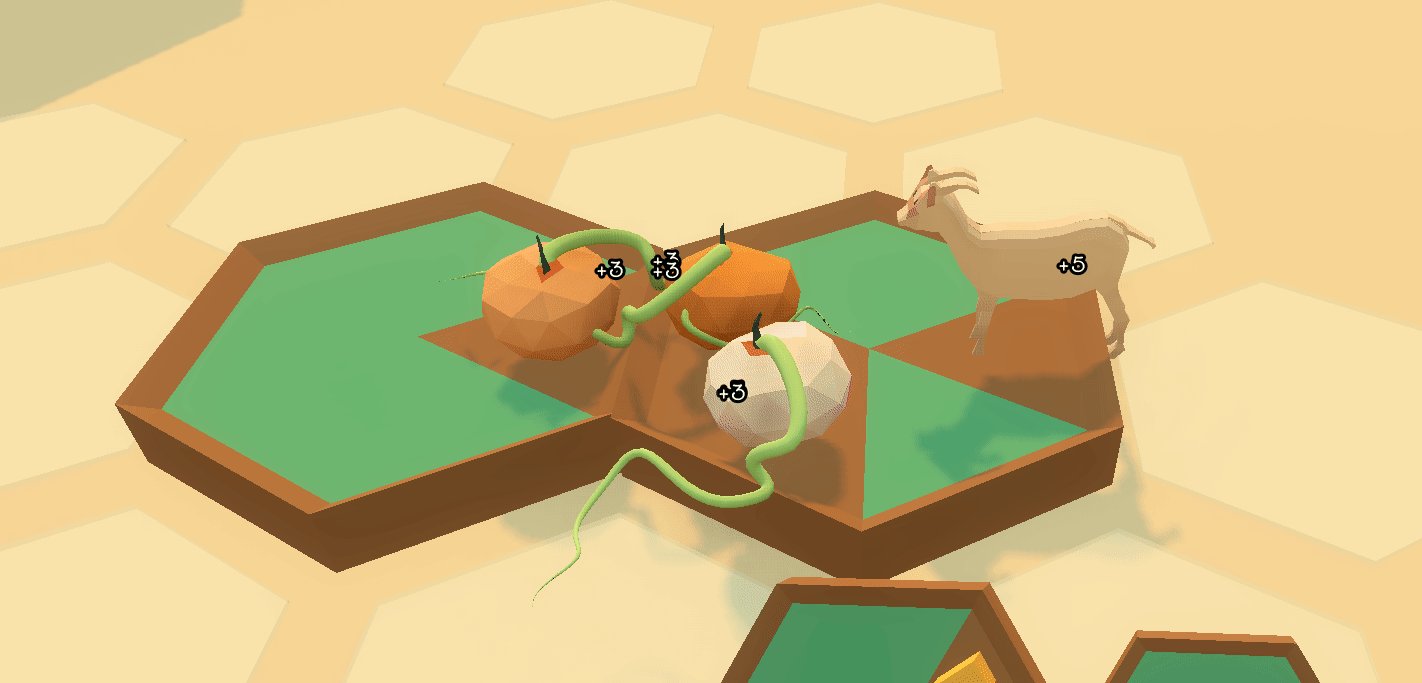
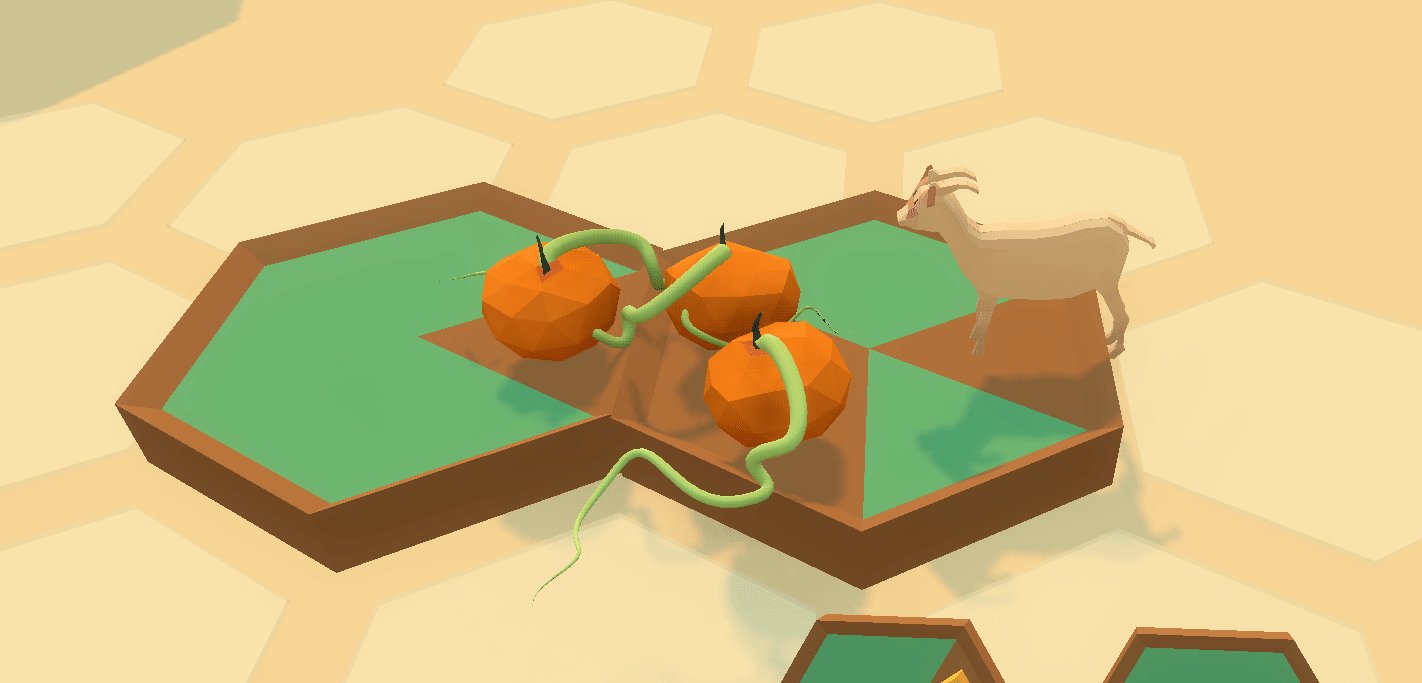
Tweening Color Change of Pumpkin
 The pumpkin’s color goes from white to orange - Fast at the start and slow at the end.
The pumpkin’s color goes from white to orange - Fast at the start and slow at the end.
tween.interpolate_property(
pumpkin.mesh.surface_get_material(0), # The orange material on the pumpkin.
"albedo_color", # The color property to animate.
Color.white, # Animate from white...
Color('ec6f1c'), # ... To the orange color
0.5, # In 0.5 seconds.
Tween.TRANS_SINE,
Tween.EASE_OUT
)

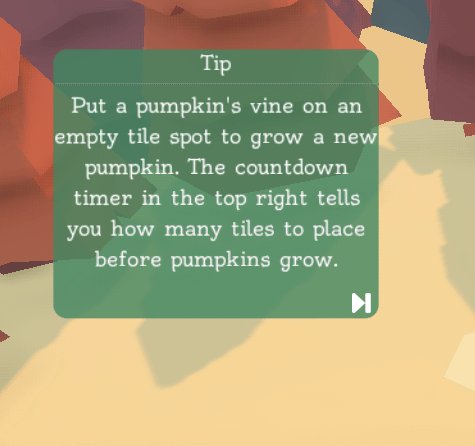
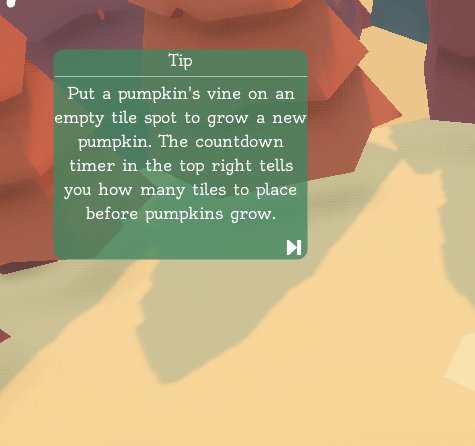
Tweening Size of Game Hints
 The game hints UI window stretches out when needing to notify the player of a new hint!
The game hints UI window stretches out when needing to notify the player of a new hint!
tween.interpolate_property(
gameHint,
"rect_scale",
0.1,
1.0,
1.0,
Tween.TRANS_ELASTIC,
Tween.EASE_OUT
)

Summary and TLDR.
- Tweens are an easy way to animate your game objects and give them life. Use them.
- Experiment with different transitions and easing on the Tweens cheat sheet to find the perfect animation for your game.
- (I think) Every object can be tweened. I use Tweens on 3D objects in my game and for the HUD. Of course Tweens can work in 2D too.
- Hexagourds is a simple game. But adding Tweens to it made it come alive.
Thanks for reading. Let me know on Twitter or Itch.io if you want more. Happy to help the rest of the game dev community.